Di bawah ini adalah panduan cara pemasangan serta pengaturan template LinkMagz versi terbaru.
Hal pertama yang perlu dilakukan tentu saja memasang template yang sudah dibeli ke blog milik sobat.
Ada dua metode yang bisa digunakan untuk memasang template ke blog.
- Metode pertama adalah dengan menyalin kode template baru dan meletakannya ke blog secara manual lewat menu Tema > edit HTML.
Metode ini direkomendasikan jika blog sobat mengganti template blog yang berbeda. Alasannya supaya kode template yang lama tidak tercampur dengan yang baru, hal ini untuk menghindari terjadinya error.
- Metode kedua adalah dengan cara meng-upload langsung file template ke blog melalui menu Tema > Pulihkan.
Metode ini direkomendasikan jika blog sobat memasang template versi terbaru dari template yang sama. Misalnya sebelumnya sobat menggunakan LinkMagz versi 2.0.0 dan akan memasang LinkMagz versi 2.9.0, maka gunakan metode ini.
Di bawah ini saya jelaskan cara pemasangan template menggunakan kedua metode tersebut:
Metode Memasang Kode Template Manual:
#1. File yang sudah didownload harus di-unzip dulu. Di dalam file .zip terdapat file berekstensi .xml, nah kita perlu menyalin semua kode yang ada di dalam file tersebut.
#2. Buka file template yang berekstensi .xml menggunakan program teks editor dan salin semua kode di dalamnya.
#3. Saya merekomendasikan untuk melakukan backup template yang akan diganti sebelum memasang kode template yang baru.
Caranya:
- Login ke “Blogger” > Masuk ke menu “Tema”
- Klik icon menu (titik tiga) di sebelah kanan atas
- Klik “Cadangkan”
- Klik “Download“
#4. Selanjutnya sobat tinggal letakan kode yang sudah disalin ke blog melalui menu edit HTML.
Caranya:
- Login ke “Blogger” > Masuk ke menu “Tema”
- Klik icon menu (titik tiga) di sebelah kanan atas
- Klik “Edit HTML“
- Hapus semua kode template yang lama
- Paste/Tempelkan kode template yang baru
- Klik tombol Simpan.
#5. Template sudah berhasil terpasang.
Metode Upload Langsung:
#1. File yang sudah didownload harus di-unzip dulu. Di dalam file .zip terdapat file berekstensi .xml, nah file tersebut yang akan diupload langsung ke blog.
#2. Kedua, lakukan backup template yang akan diganti. Caranya sama seperti metode pertama.
#3. Selanjutnya sobat tinggal mengupload file template yang baru ke blog.
Caranya:
- Login ke “Blogger” > Masuk ke menu “Tema”
- Klik icon menu (titik tiga) di sebelah kanan atas
- Klik “Pulihkan“
- Klik “Upload”
- Pilih file template yang ada di Komputer
#4. Template sudah berhasil terpasang.
Untuk menambahkan menu navigasi silakan sobat masuk ke menu “Tata Letak” > Klik edit pada widget menu navigasi > setelah itu masukan kode ini:
<li><a href="#">Contoh Menu</a></li>Ganti yang bertanda merah dengan URL tujuan, misalnya jika ingin menunya mengarah ke halaman label, maka isi dengan URL label.
Yang bertanda hijau juga diganti sesuai dengan keinginan.
Kurang lebih hasilnya seperti ini:

Jika ingin menambahkan menu lagi, cukup salin kodenya dan letakan tepat di bawahnya.
Contohnya seperti ini :

Menambah menu dengan submenu
Untuk menambahkan menu disertai dengan submenu, gunakan kode ini:
<li class="has-sub"><a href="#">Menu Utama</a>
<ul>
<li><a href="#">Submenu Satu</a></li>
<li><a href="#">Submenu Dua</a></li>
<li><a href="#">Submenu Tiga</a></li>
</ul>
</li>Letakan kode tersebut tepat di bawah kode menu yang sebelumnya.
Ganti yang bertanda merah dengan URL tujuan, dan yang berwana hijau diganti dengan nama menu sesuai kebutuhan.
Menambah Icon Media Sosial
Untuk menambahkan icon media sosial silakan sobat masuk ke menu “Tata Letak” > Klik edit pada widget icon media sosial > setelah itu masukan kode ini:
<a aria-label="facebook" href="#"><span class="social-icon facebook-icon"><i></i></span></a>
<a aria-label="twitter" href="#"><span class="social-icon twitter-icon"><i></i></span></a>
<a aria-label="youtube" href="#"><span class="social-icon youtube-icon"><i></i></span></a>
<a aria-label="instagram" href="#"><span class="social-icon instagram-icon"><i></i></span></a>
<a aria-label="linkedin" href="#"><span class="social-icon linkedin-icon"><i></i></span></a>
<a aria-label="whatsapp" href="#"><span class="social-icon whatsapp-icon"><i></i></span></a>
<a aria-label="googlemaps" href="#"><span class="social-icon googlemaps-icon"><i></i></span></a>
<a aria-label="telegram" href="#"><span class="social-icon telegram-icon"><i></i></span></a>
<a aria-label="pinterest" href="#"><span class="social-icon pinterest-icon"><i></i></span></a>Silakan edit yang bertanda merah dengan URL akun media sosial milik sobat.
Untuk menghapus salah satu icon media sosial, cukup hapus dari kode <a sampai </a>
Misalnya ingin menghapus icon instagram, maka cukup hapus kode ini :
<a aria-label="instagram" href="#"><span class="social-icon instagram-icon"><i></i></span></a>Mengedit Kode Pengaturan Template
Beberapa fitur di template LinkMagz bisa diatur menggunakan widget kode pengaturan yang tersedia di menu tata letak.
Untuk mengeditnya silakan masuk ke menu “Tata Letak” > klik edit pada Widget Kode Pengaturan template.
Setelah itu sobat masukan kode ini di bagian konten:
<script>
var linkMagzSetting = {
menuSticky : true,
relatedPosts : true,
jumlahRelatedPosts: 4,
relatedPostsThumb: true,
infiniteScrollNav : true,
tombolDarkmode : true,
scrollToTop : true,
fullwidthImage : true,
bacaJuga : true,
jumlahBacaJuga : 3,
judulBacaJuga : "Baca Juga",
showHideTOC : true,
judulTOC : "Daftar Isi",
tombolPesanWA : true,
judulPesanWA : "Pesan via WhatsApp",
nomorWA : 6285729848098,
teksPesanWA : "Halo admin. Saya mau pesan",
};
</script>Berikut penjelasan dari kode tersebut:
- MenuSticky
Isi true untuk mengaktifkan fitur menu navigasi sticky, atau isi false untuk menonaktifkannya. - relatedPosts
Isi true untuk mengaktifkan fitur related posts, atau isi false untuk menonaktifkannya. - jumlahRelatedPosts
Jumlah postingan yang muncul di related posts di bawah postingan, edit sesuai selera. - relatedPostsThumb
Isi true untuk menampilkan related posts dengan thumbnail, atau isi false untuk menampilkan related posts tanpa thumbnail. - infiniteScrollNav
Isi true untuk mengaktifkan fitur infinite scroll (load more), atau isi false untuk menonaktifkannya. - tombolDarkmode
Isi true untuk menampilkan tombol dark mode, atau isi false untuk menonaktifkannya. - scrollToTop
Isi true untuk menampilkan tombol kembali ke atas (back to top), atau isi false untuk menonaktifkannya. - fullwidthImage
Isi true untuk mengaktifkan fitur auto full width pada gambar pertama postingan, atau isi false untuk menonaktifkannya. - bacaJuga
Isi true untuk mengaktifkan fitur related posts di tengah postingan, atau isi false untuk menonaktifkannya. - jumlahBacaJuga
Jumlah postingan yang muncul di related posts di tengah postingan, edit sesuai selera. - judulBacaJuga
Judul related posts di tengah postingan, edit sesuai selera. - showHideTOC
Isi true untuk menampilkan tombol show/hide pada TOC (daftar isi postingan), atau isi false untuk menonaktifkannya. - judulTOC
Isi dengan judul TOC (daftar isi postingan) sesuai keinginan. - tombolPesanWA
Isi true untuk menampilkan tombol pemesanan melalui whatsapp di postingan produk/jasa, atau isi false untuk menonaktifkannya. - judulPesanWa
Judul tombol pemesanan, edit sesuai selera - nomorWA
Isi dengan nomor whatsapp milik sobat. harus diawali dengan 628, bukan 08 - teksPesanWa
Teks yang otomatis muncul ketika pembeli melakukan chat melalui whatsapp. Edit sesuai selera.
Cara Posting Produk dan Jasa
Untuk posting produk atau jasa caranya seperti posting artikel biasa, hanya saja untuk posting produk atau jasa harus menggunakan mode HTML.
Selain itu untuk posting produk atau jasa di bagian label harus diisi dengan salah satu dari label berikut:
- Produk
- Products
- Jasa
- Services
Silakan bisa pilih salah satu sesuai dengan kebutuhan.
Note:
- Huruf besar dan kecil nama labelnya harus sama seperti yang tercantum di atas.
- Nama label yang tercantum di atas tidak bisa diganti dengan nama label yang lainnya
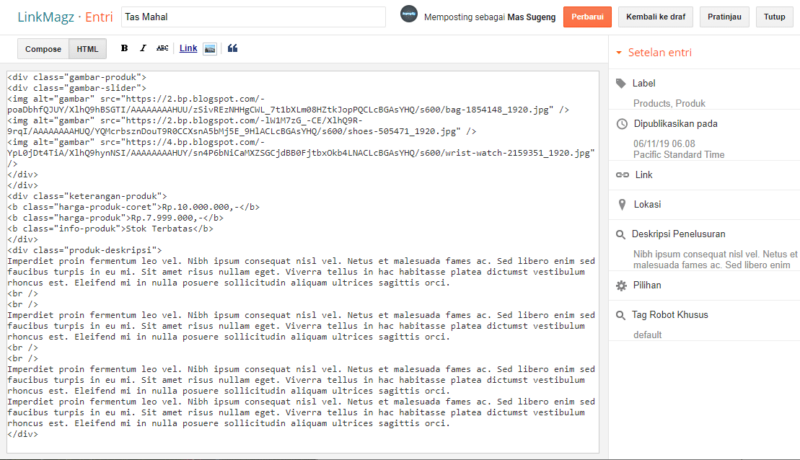
Untuk cara postingnya, silakan klik “Entri baru” untuk membuat postingan baru > Pada editor artikel pilih “mode HTML” > setelah itu masukan kode ini di bagian konten:
<div class="gambar-produk"><div class="gambar-slider">
<img alt="gambar" src="#" />
<img alt="gambar" src="#" />
<img alt="gambar" src="#" />
</div></div>
<div class="keterangan-produk">
<b class="harga-produk-coret">Rp.2.000.000,-</b>
<b class="harga-produk">Rp.1.999.000,-</b>
<b class="info-produk">Promo</b>
</div>
<div class='produk-deskripsi'>
Deskripsi produk di sini...
</div>Silakan edit kode tersebut sesuai dengan kebutuhan. Berikut keterangannya:
- Yang bertanda merah, sobat ganti dengan URL gambar produknya. Untuk cara upload gambarnya baca di sini.
- Yang bertanda hijau adalah keterangan produk, yaitu harga dicoret, harga produk, dan info produk. Silakan edit sesuai kebutuhan.
- Dan yang berwarna kuning adalah desckripsi dari produknya.
Contohnya seperti ini hasilnya:

Cara Posting Advertorial
Caranya seperti posting artikel biasa, hanya saja di bagian label harus diisi dengan salah satu dari label berikut:
- Advertorial
- Iklan
- Sponsor
Jika label postingannya diisi dengan salah satu dari label tersebut, nanti profil author dan form komentar di dalam postingan akan otomatis disembunyikan.
Note: Huruf besar dan kecil nama labelnya harus sama seperti yang tercantum di atas.
Cara Mengaktifkan TOC (Table of Content)
Edit postingan yang ingin menampilan TOC, edit dalam mode HTML.
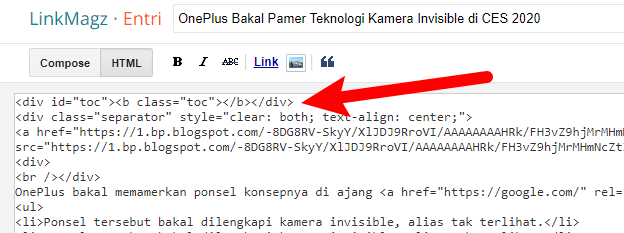
Setelah itu masukan kode ini di atas postingan atau di lokasi yang sobat inginkan.
<div id="toc"><b class="toc"></b></div>Pastikan di dalam postingan sudah terdapat tag heading <h2> atau <h3>
Contoh penerapannya:

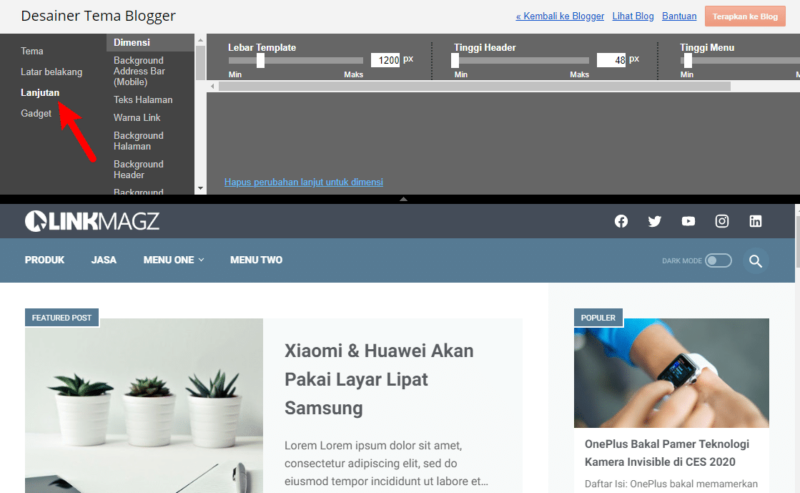
Modifikasi Tampilan Template
Sobat bisa dengan mudah mengganti warna, background, dan juga dimensi pada template ini melalui menu Desainer Tema Blogger.
Caranya:
- Login ke “Blogger” > Masuk ke menu “Tema”
- Klik tombol “Sesuaikan”
- Setelah itu klik “Lanjutan”




0 Komentar untuk "Panduan Setting Template LinkMagz v.2.7.0"